طرحواره یکی از موارد ضروری در استراتژی های سئو امروزی است. اگر می خواهید در نتایج جستجو متمایز شوید و یک CTR معنادار ایجاد کنید، پس صفحات شما به طرح واره نیاز دارند.
متأسفانه، بسیاری از سئوکاران به من می گویند که یکی از آنها را دارند بدون دانش یا منابع تا خود داده های ساختار یافته را ایجاد کنند. در نتیجه مجبور می شوند به تیم های توسعه دهنده تکیه کنید برای انجام آن، که اگر صادق باشیم، به این معناست که ماه ها زیاد اجرا نمی شود.
با تغییرات مداوم در نشانه گذاری و نیاز به به روز رسانی منظم آن در سایت و ناامیدی بسیاری از سئوکاران از طرحواره به طور دردناکی آشکار می شود.
اکنون، ایجاد طرحواره با اشاره و کلیک آسان است. تنها کاری که باید انجام دهید، عناصر خاصی را در صفحه خود برجسته کنید، و اجازه دهید فناوری مراقب بقیه باشد.

بدون نیاز به تکیه بر تیم توسعه دهنده طرحواره ایجاد کنید: طرحواره ساز رایگان و برنده جایزه ما را دانلود کنید که بیش از 20000 نفر از آن استفاده می کنند.
هنوز به قانع کننده نیاز دارید؟ بیایید به اهمیت طرحواره بپردازیم.
نشانه گذاری طرحواره چقدر مهم است؟
طرحواره برای موفقیت سئوی شما بسیار مهم است!
اما از آنجایی که طرحواره بسیار فنی است، بسیاری از سئوکارها از خود میپرسند که آیا ارزش صرف زمان و تلاش را دارد یا خیر.
پاسخ کوتاه این است: این است!
در واقع، طرحواره می تواند به چندین روش به بهبود بازگشت سرمایه جستجوی ارگانیک شما کمک کند:
- تجربه جستجوی بهتری را ارائه دهید: با نشانهگذاری معنایی، موتورهای جستجو میتوانند محتوا را برای عبارات مرتبط درک، فهرستبندی و رتبهبندی کنند.
- افزایش نرخ کلیک: با طرحواره، فهرستهای جستجوی شما در SERP برجستهتر میشوند و در نتیجه، کلیکها و بازدیدکنندگان بیشتری را جذب میکنند. به اختصار، schema دید جستجوی شما را افزایش می دهد.
- کسب رتبه های بالاتر: درک بهتر محتوای صفحه به گوگل کمک می کند تا آن را برای عبارات مرتبط تر رتبه بندی کند.
انتخاب نوع طرحواره مناسب
قبل از اینکه بتوانید طرحواره خود را ایجاد و پیاده سازی کنید، باید بدانید که به دنبال ایجاد کدام نشانه گذاری هستید.
خواهید دید که انواع طرحواره معمولاً با یک صنعت خاص مطابقت دارند، مانند طرح واره برای املاک و مستغلات، مثلا. یا، وجود دارد طرح محصول و بررسی که با سایت های تجارت الکترونیک خوب عمل می کنند.
برای مشاهده کاملتر اینکه چه طرحی برای سایت شما مناسب است (و گوگل چه چیزی را توصیه می کند!) به سراغ آن بروید انواع طرحواره در سئو: انتخاب داده های ساخت یافته مناسب برای صفحه شما.
چگونه نشانه گذاری طرحواره ای ایجاد می کنید؟
اینجاست که همه چیز پیچیده می شود. برای واجد شرایط بودن برای گنجاندن در نتایج غنی، باید سایت خود را با استفاده از یکی از سه فرمت پشتیبانی شده علامت گذاری کنید:
- JSON-LD
- میکروداده
- RDFa
JSON-LD توسط Google توصیه شده است، بنابراین من در این راهنما روی آن تمرکز خواهم کرد (اما توجه داشته باشید که واژگان schema.org با هر سه کدگذاری کار می کند).
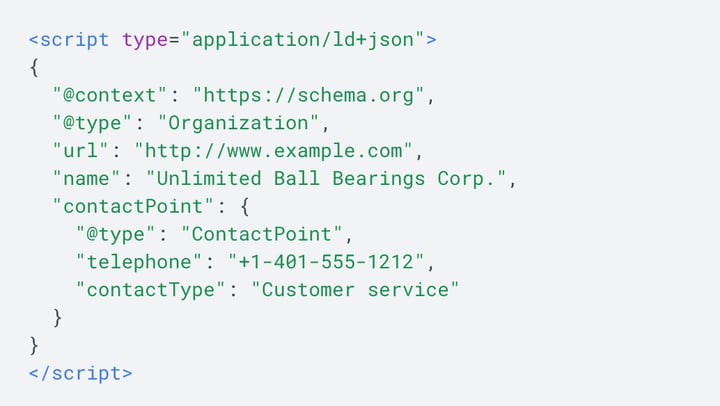
JSON-LD از تکههای کدی که در بخش
HTML صفحه قرار میدهید برای نشانهگذاری عناصر طرح استفاده میکند. در اینجا یک مثال ساده از یک قطعه JSON-LD است که داده های یک شرکت را علامت گذاری می کند.
و بنابراین، برای پیادهسازی نشانهگذاری در یک صفحه، بسته به نوع طرحی که میخواهید استفاده کنید، فقط باید یک کد مناسب ایجاد کنید.
خواندن توصیه می شود: بهترین روش های سئو فنی: طرحواره
به طور معمول، این نیاز به کدگذاری فیزیکی آن قطعه و چسباندن آن در عناصر
HTML دارد.متأسفانه، این دقیقاً همان مشکلی است که اکثر سئوکاران با آن دارند:
- بسیاری نمی توانند خود طرحواره را پیاده سازی کنند. آنها باید برای انجام این کار به تیم های توسعه دهنده تکیه کنند (که اغلب منجر به انتظار ماه ها برای انجام این کار می شود.)
- آنها با گزارش در مورد تأثیر طرحواره مشکل دارند. سئوکاران برای اثبات ارزش پیادهسازی Schema مشکل دارند (و در نتیجه دریافت خرید از تیمهای دیگر برای اولویتبندی فرآیند برایشان مشکل است).
- تیم ها نمی توانند سلامت نشانه گذاری طرحواره را حفظ کنند، چیزی که با توجه به سرعت تکامل نشانه گذاری (و پیچیدگی آن) بسیار مهم است.
بنابراین، در seoClarity، ما تصمیم گرفتیم کمک کنیم و راه حلی ایجاد کردیم که به شما کمک می کند بدون نیاز به صحبت با تیم توسعه دهنده، نشانه گذاری طرحواره ایجاد کنید.
در واقع، راه حل ما انجام کل فرآیند را به تنهایی آسان تر و به مراتب کمتر ترسناک می کند.
پس بیایید نگاهی به آن بیندازیم!
Schema Markup Generator برای ساخت نشانه گذاری معنایی
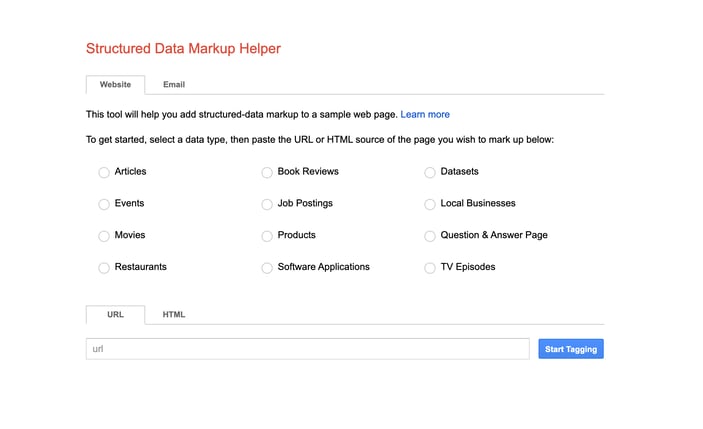
کمک کننده داده های ساختاریافته Google سزاوار تماس در اینجا است.

مولد نشانه گذاری ساختار یافته موتور جستجو به ایجاد تکه های طرحواره برای انواع داده ها کمک می کند:
- مقالات
- آگهی های شغلی
- مناسبت ها
- فیلم ها
- نقد کتاب
- محصولات
- کسب و کار های محلی
- … و بیشتر
گفته می شود، همه انواع طرحواره های موجود را پوشش نمی دهد.
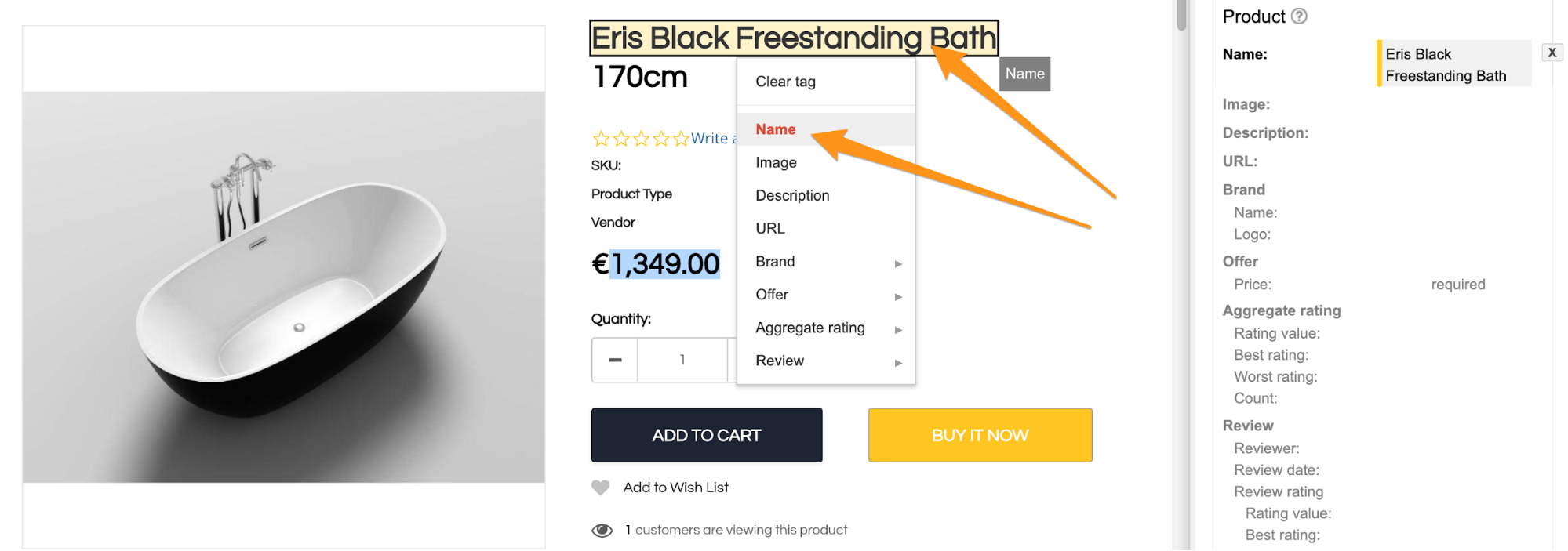
این ابزار از یک روش ساده «برجستهکننده» استفاده میکند که در آن شما یک مورد را در صفحه برای علامتگذاری انتخاب میکنید و بررسی میکنید که آیا Google اطلاعات صحیحی را برای گنجاندن در کد دریافت کرده است یا خیر.
همچنین می توانید استفاده کنید تست نتایج غنی گوگل برای تأیید نشانهگذاری و تأیید واجد شرایط بودن آن برای نتایج غنی در نتایج جستجو – فقط کد یا URL زنده را وارد کنید.

تنها مشکل این است که مولد تنها با یک صفحه در یک زمان کار می کند، که باعث می شود روند اجرای طرحواره در سراسر سایت بسیار دست و پا گیر شود… راه حل ما این را بسیار فراتر می برد.
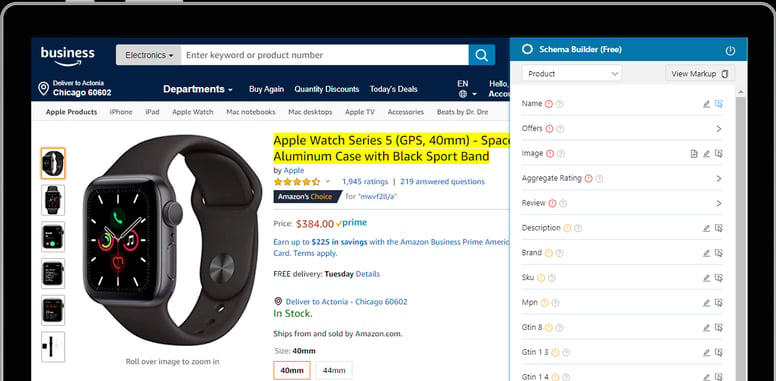
ایجاد نشانه گذاری طرحواره در مقیاس
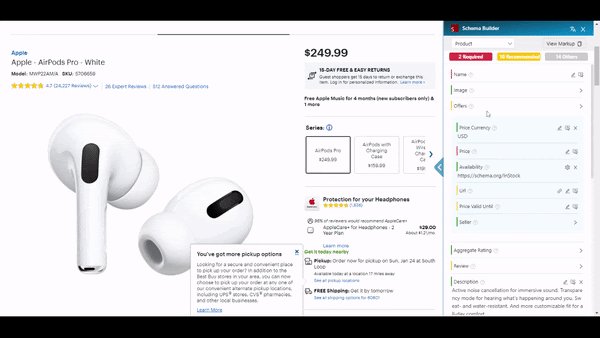
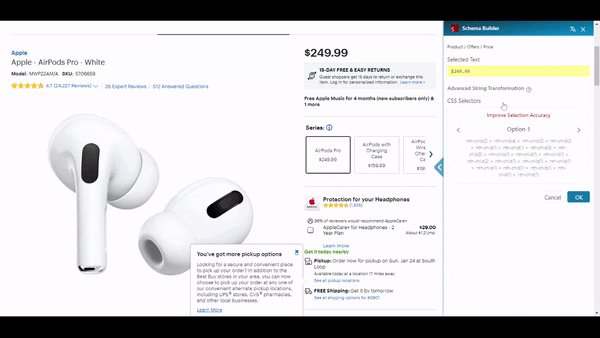
طرحواره seoClarity بuilder است یک افزونه مفید کروم.
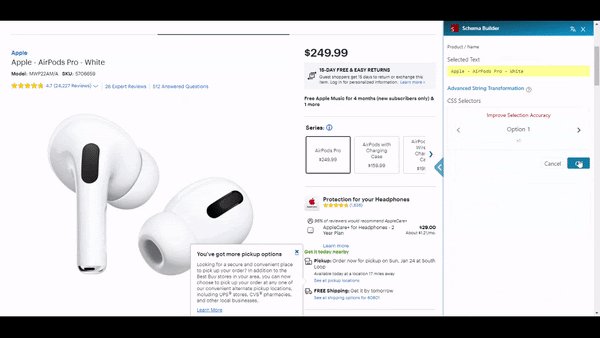
شما می توانید با اشاره و کلیک بر روی عناصر مربوطه برای تعریف آنها، طرحواره را انتخاب کنید. شما می توانید یک نوع طرحواره برای:
- مقاله
- پودرهای سوخاری
- تجارت محلی
- تولید – محصول
- سازمان
- دستور پخت
- صفحه پرسش و پاسخ
- و بسیاری دیگر

این افزونه همچنین صفحه را تجزیه و تحلیل می کند و به شما می گوید کدام نشانه گذاری مورد نیاز است و کدام اطلاعات اختیاری است. حتی می توانید تأیید کنید که آیا متنی که انتخاب کرده اید با اطلاعات مورد نیاز مطابقت دارد یا خیر.
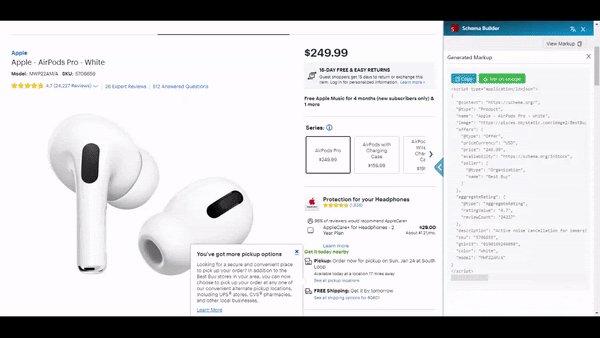
پس از اتمام، می توانید نشانه گذاری را به عنوان یک قاعده ذخیره کنید که سپس می توانید مجدداً در هر صفحه دیگری استفاده کنید که از همان قالب استفاده می کند. این یک صرفه جویی در زمان است که به شما امکان می دهد صفحات دیگر را تنها با چند کلیک علامت گذاری کنید.
در نهایت، فقط باید نشانهگذاری طرحوارهای را که ابزار ایجاد میکند در عنصر
صفحه کپی و جایگذاری کنید.اگر کاربر seoClarity هستید، می توانید استفاده کنید Schema Optimizer برای استقرار طرحواره در هزاران صفحه با چند کلیک.
خودشه.
با چند کلیک، شما با موفقیت از مولد نشانه گذاری طرحواره JSON-LD ما استفاده کرده اید و نشانه گذاری طرح پیچیده را در یک یا چند صفحه اعمال کرده اید. اکنون، کلمات کلیدی و تجزیه و تحلیل خود را برای نظارت بر CTR خود نگه دارید!
تست و گزارش در مورد پیاده سازی طرحواره
اگر طرحواره های زیادی در سراسر سایت خود دارید، با اجرای a بهترین خدمات را خواهید داشت ممیزی طرحواره. به این ترتیب، متوجه خواهید شد که بدون خطا و به درستی اجرا شده است. این کارآمدترین برای آزمایش طرحواره در مقیاس است.
با این حال، گوگل ابزاری برای خود دارد. ابزار Rich Results به شما می گوید که آیا کد طرح شما برای نتایج غنی در SERP ها واجد شرایط است یا خیر (و توسط پروکسی به شما می گوید که آیا کد صحیح است یا خیر). قبلا ابزار تست داده های ساخت یافته گوگل وجود داشت، اما این ابزار دیگر وجود ندارد.
بسیاری از سئوکاران نیز از ما در مورد ردیابی نتایج طرحواره سوال می کنند. در اینجا یک راه سریع برای انجام این کار با پلتفرم seoClarity آورده شده است.
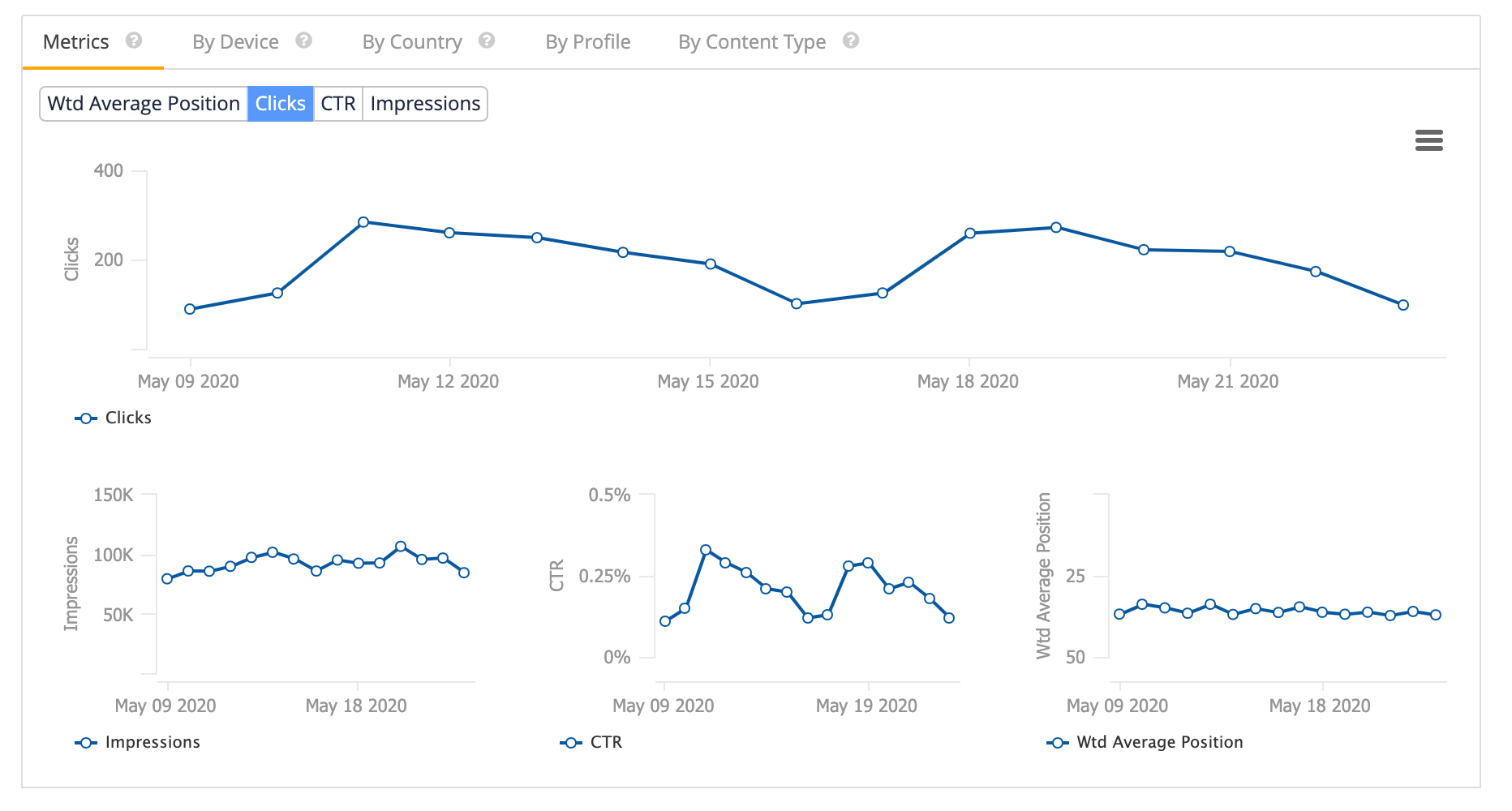
دادههای Rank Intelligence را با یکی دیگر از قابلیتهای ما، Search Analytics، ترکیب کنید تا به گزارش ظاهر جستجوی کنسول جستجوی Google دسترسی داشته باشید.
این داده ها نحوه عملکرد صفحات دارای نشانه گذاری طرحواره را نشان می دهد. شما متوجه خواهید شد که آیا آنها طرحواره را در SERP ها نشان می دهند و آن را با داده های CTR از کنسول جستجو ترکیب می کنند تا عملکرد آنها را ارزیابی کنند.
خواندن توصیه می شود: آزمایش طرح سوالات متداول برای مشاهده بیشتر جستجو و CTR